TYPO3-Relaunch der yasc Website
Wir nutzten für die Neuimplenentierung der Website das freie Content-Management-System TYPO3, in dem wir Websites für unsere Kunden (Beispiele www.atis-systems.de, www.egu.eu) erstellten und betreuen. Daher war es überfällig, dass wir unsere Kompetenz im Umgang mit TYPO3 und in der Erstellung von professionellen Websites auch mit der eigenen Seite zeigen.
Mit dieser Projektseite legen wir unseren Entwicklungsprozess für Websites offen und stellen unser Vorgehensmodell am Beispiel der eigenen Website vor.
Schritt 1: Zielvereinbarung und Projektplanung
Das Projektziel wird schriftlich vereinbart. Die Projektbeteiligten bekennen sich zum Projektziel. yasc legt ein Entwicklungsplan-Dokument an, in dem Analyse, Konzept und Projektplanung festgehalten werden.
Projektziel ist der Relaunch der Website www.yasc.de in einem Content-Management-System. Informationsdesign und Optik sollen dabei verbessert werden.
Die folgenden Personengruppen (Stakeholder) sind an dem Projekt interessiert:
Personengruppe | Interesse |
Besucher | möchte Informationen über das Unternehmen. Interessen der Besucher sind nicht gleichartig, sie können in weitere Gruppen gegliedert werden, insb.: Kunden, potentielle Kunden, Freelancer und Job-Sucher. Je nach Zielrichtung und Umfang der Website sollten Interessen der Besucher wesentlich detaillierter analysiert werden. |
Redakteur (yasc Mitarbeiter) | will Inhalte der Website einfach und schnell modifizieren. Design/Formatierung sollen vom CMS erledigt werden. |
Geschäftsführung | möchte, dass die Website das Unternehmen insbesondere mit seinen Stärken korrekt darstellt. Letztendlich soll die Website verkaufsfördernd wirken. |
Mitarbeiter | möchte, dass die Website das Unternehmen, bei dem er arbeitet, positiv darstellt. Die Mitarbeiter möchten sich auch über die Website mit dem Unternehmen identifizieren. |
Zum Projektstart ist zu klären, wer an dem Projekt mitarbeiten soll und welches der gewünschte Fertigstellungstermin ist. Eine genaue Projektplanung kann nach Abschluss der Analyse-Phase erfolgen.
yasc wird die Website mit eigenem Personal erstellen, die Projektleitung liegt bei einem Geschäftsführer der yasc Informatik GmbH. Das Projekt startete mit der Zielvereinbarung im Dezember 2010. Der Relaunch soll im Jahr 2011 abgeschlossen werden.
Schritt 2: Anforderungsanalyse
In einer Anforderungsanalyse ermittelt yasc, welche Anforderungen die Stakeholder an die Website stellen. Diese werden durch direkte Interviews, aber auch durch Auswertungen von Website-Besuchen (web analytics) und Analyse von Webseiten der Mitbewerber, gewonnen. Ergebnisse werden in einem Anforderungskatalog festgehalten.
Anforderungen an die yasc-Website sind:
1.1 | Die Implementierung der yasc-Website erfolgt in TYPO3. |
1.2 | Die Integration eigener Web-Applikationen muss möglich sein. |
2.1 | Die Hauptnavigation ist über die gesamte Website unveränderlich und enthält maximal sieben Punkte. |
2.2 | Die Navigation erfolgt über Text, nie über Bilder. (Barrierefreiheit, Optimierung für Suchmaschinen) |
2.3 | Für den Benutzer ist jederzeit erkenntlich, wo er sich auf der Website befindet. Der angewählte Menüpunkt ist deutlich zu kennzeichnen. |
2.4 | Neben der Hauptnavigation gibt es eine zusätzliche Navigation im Footer (für den Fall, dass die Hauptnavigation durch Scrollen nicht mehr sichtbar ist) |
2.5 | Deep-Links werden ermöglicht (für Lesezeichen, etc.); die URLs sind sprechend zu gestalten. (TYPO3 Alias) |
3.1 | Kontaktdaten sind Bestandteil jeder Seite. |
3.2 | Jede Seite enthält einen Abschnitt, der aktuelle Meldungen aufnehmen kann. |
3.3 | Die Sprache der Website ist klar und knapp. Sätze sind kurz. Absätze sind so gestaltet, dass sie das Wichtigste zuerst bringen und schnell überflogen werden können. |
4.1 | Die Website hat einen übersichtlichen Aufbau. |
4.2 | Die Website hat ein helles Design. Die Farbpalette beschränkt sich auf zwei oder drei Farben. |
4.3 | Der Basistext wird in einer serifenlosen Schrift gesetzt. |
4.4 | Überschriften sind deutlich größer als der Basistext. Für Überschriften können Schriftschnitte mit Serifen eingesetzt werden. |
4.5 | Wiederkehrende Elemente der Website (Links, Aufzählung, Tabellen, Downloads, Kontaktdaten) werden jeweils einheitlich gestaltet. |
4.6 | Für den Ausdruck wird ein gesondertes Layout geschaffen. |
4.7 | Für den Zugriff von einem mobilen Gerät wird ein gesondertes Layout geschaffen. |
5.1 | Die aktuelle yasc-Website hat für einige Schlagworte wie "Softwareentwicklung Braunschweig" ein ausgezeichnetes Google-Ranking. Dies soll erhalten bleiben. |
Nach Abschluss der Anforderungsanalyse erstellt yasc eine Aufwandsabschätzung für die Realisierung der Anforderungen und konkretisiert gemeinsam mit dem Kunden den Projektplan für das weitere Vorgehen.
Schritt 3: Informationsdesign
Das Informationsdesign beschreibt, welche Inhalte die Website hat bzw. haben soll, und strukturiert diese. Abschluss des Informationsdesigns bildet die Festlegung der Hauptnavigation, ggf. Nebennavigationen (Service-Menü, Footer) und der Suchfunktionen, die dem Benutzer den Inhalt der Website erschließen.
Die Hauptnavigation der yasc-Website wird wie folgt aufgebaut
- Softwareentwicklung
- Projektabwicklung
- fachliche Kompetenzen
- technische Expertise
- Beratung
- Projektabwicklung
- fachliche Kompetenzen
- technische Expertise
- Schulung
- Unix
- Linux
- HTML/Internet
- ITIL
- weitere Themen
- Firmenseminare
- Produkte
- SL Testing Suite
- yasc Projektmanagement-Tool
- Referenzen
- Kunden
- Projekte
- Über yasc
- Kontakt
- Leitbild
- Aktuelles
- Stellenangebote
- Historie
- Partner
Eine Nebennavigation führt den Benutzer zu
- Startseite
- Stellenangebote
- Sitemap
- Impressum
Eine Suchfunktion wird zunächst nicht angeboten. Die Website wird über Hauptnavigation und Sitemap erschlossen.
Den Abschluss von Schritt 3 bildet ein Review, in dem das Informationsdesign daraufhin überprüft wird, ob die relevanten Anforderungen erfüllt werden.
Schritt 4: Semantisches Design
Für die Homepage und ein oder zwei Unterseiten, aus Bereichen, für die ein eigenständiges grafisches Design erwartet wird, wird der genaue Inhalt mit vollständigem Text festgelegt. Das semantische Design mündet in einer HTML-Datei je untersuchter Seite mit strikt inhaltsbezogenem Markup.
Die Homepage der yasc Unternehmensgruppe soll folgende Elemente (content boxes) enthalten.
- Logo
- Navigation
- Slogan oder aktuelle Meldung
- kurze Unternehmensbeschreibung (was ist yasc? was macht yasc?)
- Anreißer für
- Softwareentwicklung
- Beratung
- Schulung
- Kontaktdaten
- aktuelle Meldungen / Neuigkeiten
- Link zu Unternehmenspräsentation (PDF)
- Link zu Newsletteranmeldung
Die Ausformulierung der Inhalte und die semantisch korrekte Auszeichnung führt zum Ergebnis des semantischen Designs:
- der in validem HTML erstellten Homepage
- Der Quelltext enthält ausschließlich semantische HTML-Auszeichnungen (also keine formatierenden Tags wie < b >).
- Semantisch zusammengehörige Bereiche werden als Divisions gekennzeichnet und mit einer eindeutigen id benannt. yasc wählt die Benennung der Divisions nach deren Inhalt. Die Benennung wird aus einer Liste gewählt, die projektübergreifend gepflegt wird. Die Benennungen adressieren ausschließlich die inhaltliche Bedeutung der Division, wie "navigation-main", "news", "contact". Namen wie "kopf", "footer" oder "content_left" sind deshalb nicht möglich.
- Wo möglich und sinnvoll erfolgt die Auszeichnung von Microformaten. Auf der yasc-Homepage sind die Kontaktinformationen als hcard formatiert.
- Die Verwendung von standardisierten Auszeichnungen ermöglicht die schnelle Wiederverwendung bzw. Anpassung vorhandener Designs. Zur Kontrolle und Verdeutlichung der aufgebauten Struktur lässt sich die HTML-Seite mit einem Standard-CSS für das semantische Design begutachten. Das Standard-CSS enthält Auszeichnungen für Divisions und Microformate und kennzeichnet die Navigationselemente farblich.
Schritt 5: Grafisches Design
Das semantische Design übergibt yasc zusammen mit den Anforderungen, die das grafische Layout betreffen, an den/die Grafiker (intern oder extern). Entwürfe werden in der Regel als Grafik-Dateien erstellt. Auch wenn ein Design als CSS im weiteren Verlauf der Entwicklung hilfreich wäre, führt das Arbeiten mit Grafikprogrammen für die meisten Web-Designer zu schnelleren Arbeitsergebnissen. Dies kann sich ändern, wenn Designer über genügend Erfahrungen mit CSS verfügen oder komfortable CSS-Editoren zur Verfügung stehen. Für die yasc-Website lieferten die Braunschweiger Kommunikationsdesignerin Wenke Lange und zwei Mitarbeiter Entwürfe.
Anmerkung: Wir betonen, dass die Kommunikationsdesignerin Wenke Lange aus Braunschweig kommt, weil wir mit dieser Seite auch Erfolge in der Suchmaschinenoptimierung darlegen möchten. Unser Ziel ist, dass Google diese Seite bei Suche nach TYPO3 und Braunschweig unter den ersten 20 Ergebnissen listet. Mitte Mai 2011 - bevor diese Seite an den Start ging - wurde yasc unter den ersten 300 Suchergebnissen für TYPO3 und Braunschweig überhaupt nicht gelistet. Diese Seite wurde Ende Mai erstellt, Anfang Juni wurde die Position 130 erreicht. Am 16.06. (der Tag, an dem diese Anmerkung hinzugefügt wurde) wurde die Position 29 gemessen. Bereits im Sommer 2011 hatten wir das Ziel mit Position 22 (gemessen am 29.07.11) fast erreicht. Aber erst mit der neuen Website wird yasc bei der Suche nach TYPO3 und Braunschweig regelmäßig unter den den ersten 15 bis 19 Positionen gelistet (Position 16 gemessen am 10.02.2012).





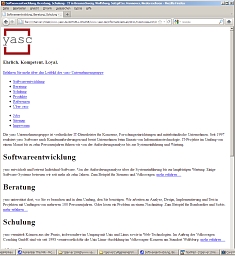
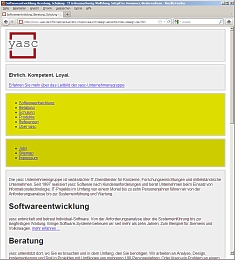
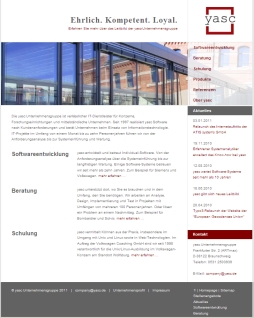
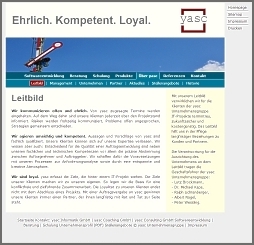
Zur Umsetzung ausgewählt wurde der nebenstehende Entwurf mit folgenden Begründungen:
- Der Entwurf orientiert sich im Layout am yasc-Newsletter. Er bietet für Kunden und Kontakte somit ein gewohntes Erscheinungsbild. Kontinuität und Sicherheit sind für yasc wichtiger als grafische Innovation.
- Die Struktur der Website ist klar erkennbar. Die verschiedenen semantischen Bereiche sind klar voneinander abgegrenzt. Der Besucher kann sich leicht auf der Seite orientieren.
- Die Aufteilung der Website (Logo und Navigation oben, wesentliche Inhalte links, Impressum im Footer, ...) entspricht im Wesentlichen den Erwartungen des Besuchers. Einzige Ausnahme ist die Navigation auf der rechten Seite, die sich trotz des ergonomischen Vorteils (Navigation und Scrollbar auf der gleichen Seite) noch nicht umfassend etablierte. Die Anordnung ist aber 2011 nicht mehr so überraschend, dass Sie den Besucher irritieren würde. yasc nutzt deshalb den ergonomischen Vorteil und betont die rechte Seite zusätzlich durch die Platzierung des Logos.
Jeder Design-Entwurf wird vor Präsentation gegenüber dem Kunden auf die Erfüllung der entsprechenden Anforderungen aus dem Anforderungskatalog validiert. Design-Entwürfe werden dann mit dem Kunden diskutiert und ggf. modifiziert. Abschluss des grafischen Designs ist ein vom Kunden abgenommenes Design. Mit diesem Ergebnis wird der Projektplan aktualisiert.
Schritt 6: Implementierung
Im ersten Schritt der Implementierung wird der grafische Entwurf - sofern dieser nicht schon in HTML/CSS erstellt wurde - in Standard-HTML/CSS umgesetzt. Ergänzend zum grafischen Entwurf werden nun hover-Effekte und die Navigation realisiert. Der Kunde sieht, wie sich die Website "anfühlen" wird. Ergonomische Überlegungen und die Ausimplementierung in HTML/CSS führen zum Feindesign der Website.
Der ausgewählte Entwurf für die yasc-Homepage wird bei der Implementierung in HTML etwas weiter an das Design des Newsletters angeglichen. So werden die Kontakt-Informationen in Firmenfarbe hervorgehoben. Weitere Änderungen gibt es im Design der Hauptnavigation, die aus Usability-Experimenten im HTML-Entwurf entstehen.
Als Ergebnis des Feinentwurfs liegt die Homepage als HTML-Datei vor, die eine CSS-Datei einbindet, in der das Design der Website implementiert ist. Ausgangspunkt für die Implementierung bildet die HTML-Datei aus Schritt 4 (semantisches Design), die nur um wenige Divisions zur Realisierung der Design-Wünsche im Footer und die Verweise auf Grafiken ergänzt wurde. Die CSS-Datei setzt das Design für standardkonforme Browser und für die Standard-Ansicht (sofern die Website für mehrere Bildschirmauflösungen, Druckansicht, etc. gestaltet wurde) um, enthält aber noch keine browserspezifischen Hacks (weshalb die Anzeige der yasc-Seite in alten IE-Versionen Fehler enthalten mag).
Ist der Feinentwurf vom Kunden abgenommen, so wird daraus ein Template für das CMS erstellt und dieses eingerichtet. Die CSS-Datei aus dem Feinentwurf wird um browserspezifische Hacks erweitert und in das CMS eingebunden. Sobald das CMS entsprechend eingerichtet ist, erhält der Kunde einen geschützten Zugang zu der entstehenden Web-Präsenz. Er wird kontinuierlich über die Implementierungsarbeiten, die mit dem Einrichten des vollständigen Seitenbaums beginnen, unterrichtet und kann so die Entwicklungsarbeiten zeitnah verfolgen und ggf. eingreifen. Sofern der Kunde bei der Erstellung der Website mitarbeiten möchte, richtet yasc das Content-Management-System soweit ein, dass der Kunde Inhalte selbstständig einpflegen kann.
Schritt 7: Anpassung für verschiedene Medien
Um eine optimale Darstellung und bessere Lesbarkeit auf verschiedenen Ausgabemedien, wie z.B. einem Tablet oder einem Smartphone, zu erreichen, nutzt yasc eine Technik aus CSS3 - die MediaQueries. Damit können Eigenschaften und Fähigkeiten des Ausgabemediums abgefragt und für die Darstellung genutzt werden.
Bei der yasc-Seite wurden dafür neben der regulären Desktop-Darstellung noch zwei weitere Varianten erstellt. Mit Hilfe der Abfrage der Gerätebreite sieht z.B. ein Nutzer auf seinem Smartphone eine deutlich andere Aufbereitung der Inhalte als ein Tablet-Nutzer, der lediglich eine schmalere Version ausgeliefert bekommt.
Das Beste daran ist jedoch: Es müssen keine Änderungen am Inhalt vorgenommen werden, lediglich die Formatierung ändert sich. Ein Redakteur pflegt Inhalte also wie gewohnt nur einmal ein - und nicht dreimal.